Les outils pour valider l'accessibilité
1. Vérifier le niveau d'accessibilité
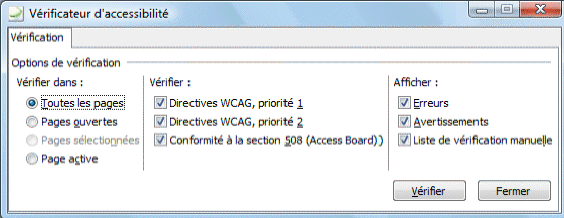
Expression Web offre des outils pour valider l'accessibilité des pages Web, grâce au menu Outils - Rapports d'accessibilité. La fenêtre Vérificateur d'accessibilité sert à préciser les pages à vérifier, en tenant compte de certaines directives, tout en distinguant les erreurs des avertissements :

Les points de priorité 1 sont essentiels pour toujours permettre l'accès au contenu de la page. Ceux de priorité 2 sont recommandés pour éviter certaines difficultés d'accès, tandis que la section 508 offre des recommandations complémentaires comme celles requises dans les sites du gouvernement américain. La liste de vérification manuelle affiche des points ne pouvant être analysés automatiquement, comme "Fournissez suffisamment de contrastes pour les utilisateurs dont l'acuité visuelle est réduite".
Cliquez sur le bouton Vérifier et voyez le résultat dans un
volet
Accessibilité au bas de la page. Dans ce volet, un double clic
sur une erreur permet de l'atteindre immédiatement; tandis que le triangle vert
![]() en haut à gauche sert à redéfinir les critères de vérification.
en haut à gauche sert à redéfinir les critères de vérification.
2. Vérifier la qualité du code
La qualité du code est un facteur déterminant pour l'accessibilité des pages. Un code bien formé, sans erreur, s'affiche mieux dans tous les navigateurs.
Vérifiez d'abord si le code de chaque page commence bien par une commande
"doctype". Celle-ci indique aux navigateurs le langage utilisé pour la page,
HTML ou XHTML, et sa version. Si cette commande est absente, placez le curseur
au tout début du code et inscrivez : <!DOCTYPE html>
Cliquez ensuite avec le
bouton droit dans le code et choisissez l'option Appliquer les règles de
mise en forme XML.
En mode Code, des icônes
![]() dans la barre d'état indiquent la présence d'erreurs. Double cliquez sur une des
icônes pour atteindre une erreur. Immobilisez la souris sur un code
surligné en jaune ou souligné en rouge, pour en connaître la raison.
dans la barre d'état indiquent la présence d'erreurs. Double cliquez sur une des
icônes pour atteindre une erreur. Immobilisez la souris sur un code
surligné en jaune ou souligné en rouge, pour en connaître la raison.
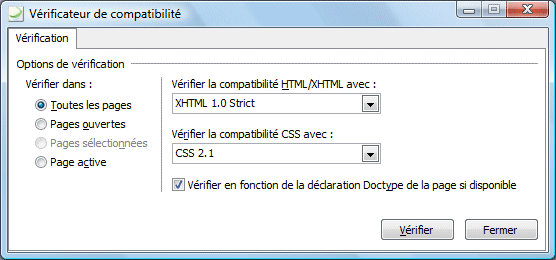
Testez l'ensemble du code avec le menu Outils - Rapports de compatibilité :

Choisissez de vérifier toutes les pages, avec les versions les plus récentes, puis cliquez sur le bouton Vérifier. Un volet présente alors la liste des erreurs avec le nom de la page, la ligne concernée et un résumé du problème.
3. Tester dans différents navigateurs
Pour compléter, chaque page devrait être visionnée dans plusieurs navigateurs, non seulement les plus courants (Internet Explorer, Mozilla Firefox, Opera et Safari), mais aussi avec un logiciel qui n'affiche pas les images et ne permet pas la souris comme Lynx. Ce dernier permet de vérifier si le contenu de la page est bien lisible et de revoir le texte alternatif pour les images.
Tous ces outils aident à améliorer l'accessibilité des pages Web et à rejoindre ainsi plus de visiteurs.
Retour à la page 1 :
Les outils d'accessibilité dans Expression Web
 Sites Web
Sites Web